반응형
1. 이미지 불러오기
이미지는 파일로 불러올 경우 그리고 웹상에서 이미지 복사 후 붙여넣는 방법이 있습니다.
[1] 파일의 형태로 불러올 경우
① 드로그앤 드롭으로 불러온다. 또는
② 왼쪽상단의 메인메뉴(Main menu) > 파일(File) > 입력(Import)

[2] 웹상에서 이미지 복사 가능한 경우(무료 공유인지 확인 필요)
- 이미지 오른쪽 클릭 > 이미지 복사 > 피그잼에서 붙여넣기(ctrl+v)
2. 1:1 사이즈로 자르기
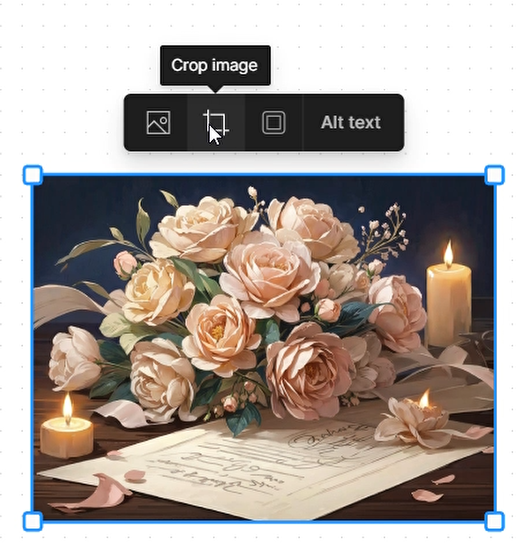
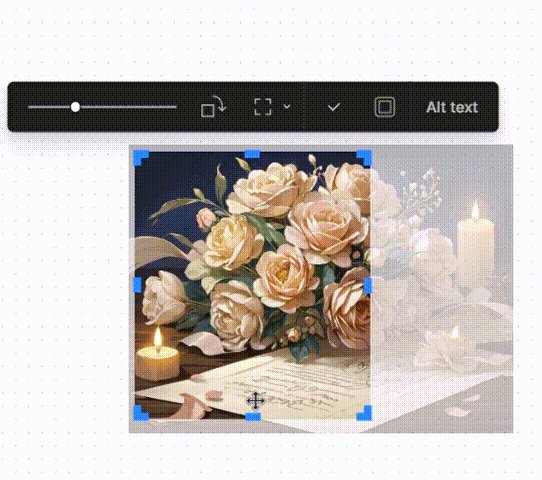
[1] 이미지 자르기
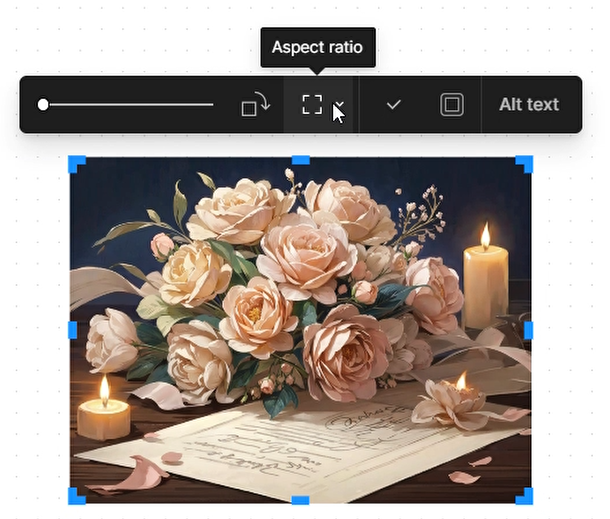
- 이미지 클릭 후 자르기(Crop image) 버튼 클릭 > Aspect ratio 버튼 클릭


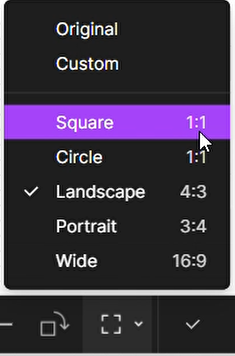
- Square 1:1 선택

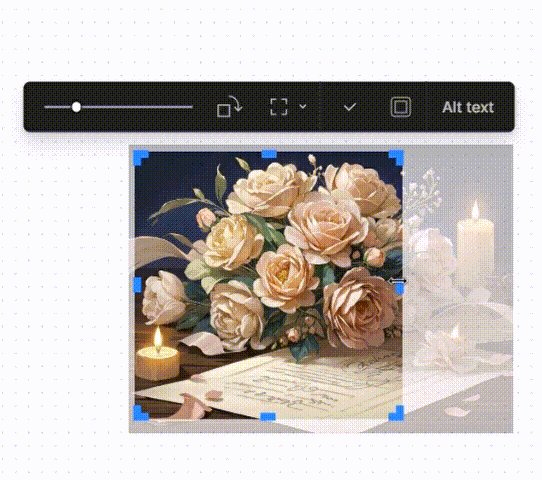
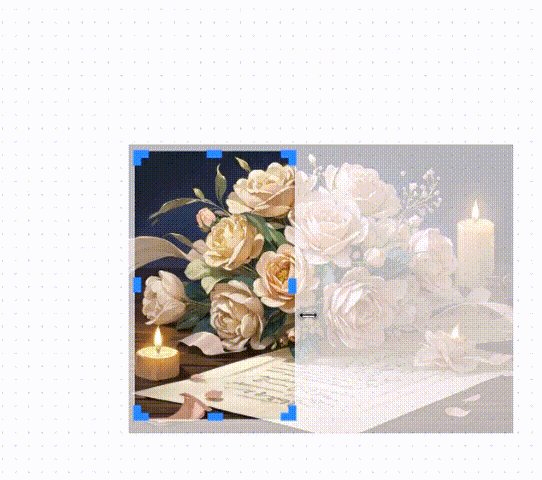
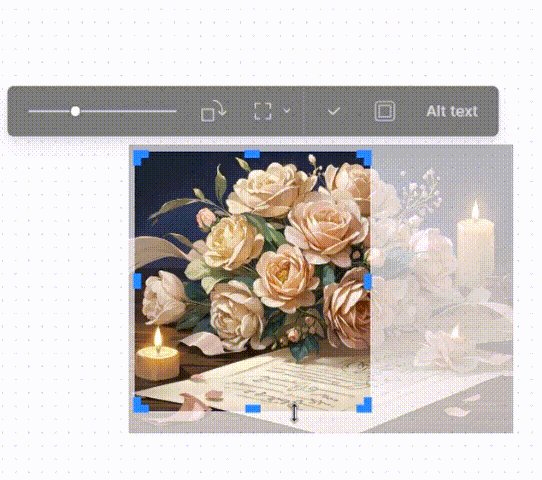
[2] 자르기 툴 조정
- 선명하게 보이는 부분이 잘린 후 화면
- 불투명하게 보이는 부분이 원본 화면 : 원본화면 사이즈 조절가능 함
- 크롭된 이후에도 편집 가능(더블클릭 하면 편집 가능)

- 왼쪽 : 자유롭게 틀 조정 / 오른쪽 : 크기 고정 후 틀 조정


3. 반투명 도형 생성하기
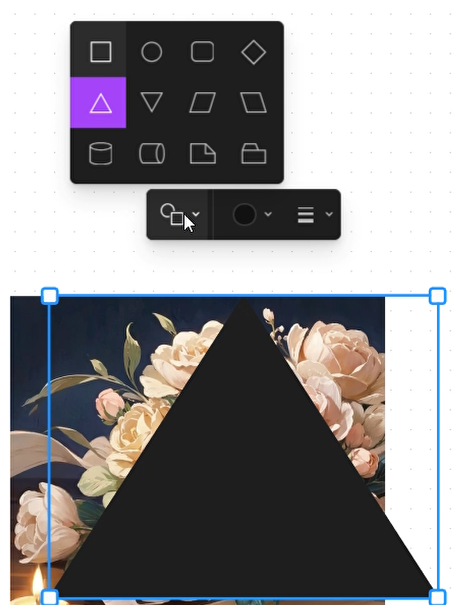
[1] 도형 생성하기
- 하단 툴바(tool bar)에서 도형 버튼 > Misc 클릭

- (왼쪽) 삼각형이 생성이 되어서 네모로 선택 > (오른쪽) 이미지크기와 맞추기


[2] 투명도 조절
- Fill 에서 Transparent 로 변경 > 오른쪽 하단 버튼 클릭 > 두번째 슬라이더 이용하여 투명도 조절

4. 글자 입력하기
[1] 글자 생성하기
- 하단 툴바(Tool Bar)의 'T' 버튼 클릭 > Add text 창에 문자 타이핑 > 글자 크기 및 색 수정

[2] 그림, 도형, 글자 위치
- 그림이 제일 아래 > 도형 > 글자 순으로 위치, 글자크기 수정

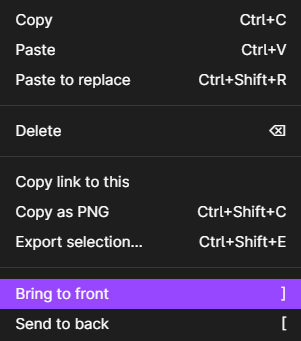
- 요소의 위치조절은 오른쪽 클릭 후 Bring to front / Send to back 으로 조절

[3] 그룹화하여 하나의 요소로 만들기
- 사진, 도형, 글자 모두 선택 > ctrl + G 로 그룹화
5. 이미지 출력하기
[1] 그룹화된 요소위에 오른쪽 클릭

- Copy : 피그잼에서 편집할 때 사용
- Copy as PNG : 클립보드에 복사되어 바로 블로그에 붙여넣기 가능
- Export selection : 파일 형태로 출력

짜잔 완성

옛날에 어도비 프로그램을 사용하지 못했을 때 무료로 진짜 간단하게 사진편집하는 프로그램이 없는지 많이 찾아다녔는데
피그잼이 제가 옛날부터 그렇게 찾았던 이상적인 프로그램이었어요
혹시나 사진편집을 배우고는 싶은데 뭐 다운받아야하고, 가입해야하고, 설치해야하고, 교육영상도 봐야하고
진입장벽이 높아서 시도를 못하셨던 분이 있다면 피그잼으로 시도해 보셔도 좋을 것 같습니다.
사진편집툴 처럼 홍보하는 것처럼 되었지만, 공유보드로써 진짜 쓸만하니 꼭 한번씩 써보셨으면 좋겠습니다.
피그잼(FigJam) 으로 포토샵, 일러스트 설치 없이 무료로 썸네일 만들기
1. 피그잼? 그게 뭔가?
2. 피그잼 가입하기, 간단한 사용방법
3. 블로그용 썸네일 제작하기
반응형
'기록하기 > How to(이런저런방법)' 카테고리의 다른 글
| 티스토리 사이드바에 외부 링크 연결하기 - 태그 입력기 플로그인 html 수정방법 (feat. chatGPT) (0) | 2024.01.14 |
|---|---|
| 시민안전보험 카카오톡으로 확인하는 방법 (0) | 2024.01.10 |
| 티스토리 구글 노출, 등록된 html 태그 확인하는 방법 (1) | 2023.12.20 |
| 피그잼(FigJam) 으로 포토샵, 일러스트 설치 없이 썸네일 만들기 2 (1) | 2023.12.17 |
| 피그잼(FigJam) 으로 포토샵, 일러스트 설치 없이 썸네일 만들기 1 (0) | 2023.12.16 |
| 티스토리 스킨 편집 html 주석 넣는 방법 (0) | 2023.12.16 |
| 모바일에서 구글 스프레드시트 보기 전용 해제 하기 (0) | 2023.12.04 |
| 레드버블(REDBUBBLE) SHOP 만드는 방법 -2 (0) | 2023.11.18 |



