웹 브라우저 여러개 켜놓가 작업하거나, 자주 사용하는 사이트를 편하게 사용하는 팁으로
네이버 웨일 브라저의 사이드바를 활용해서 인공지능 챗과 각종 기능들을 편하게 활용하는 방법에 대한 글입니다.

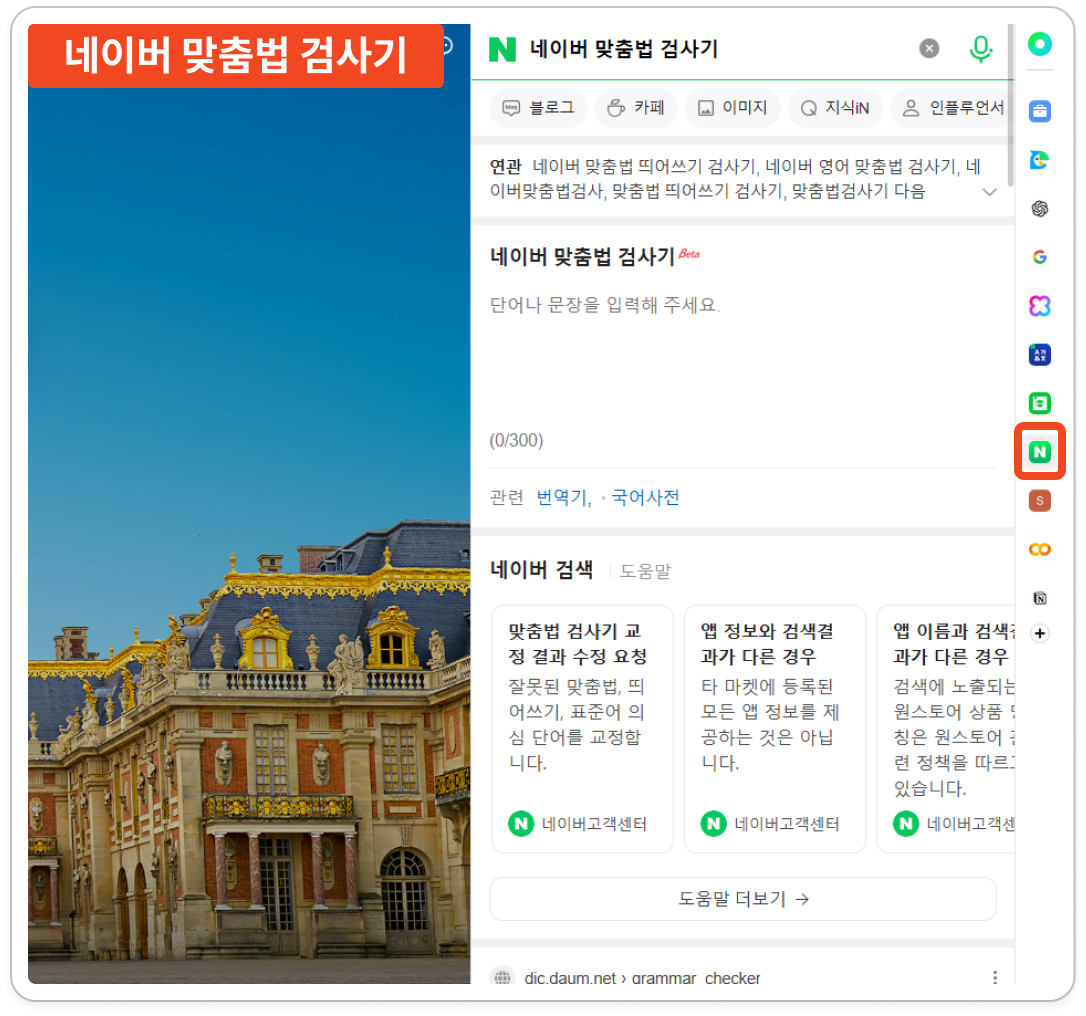
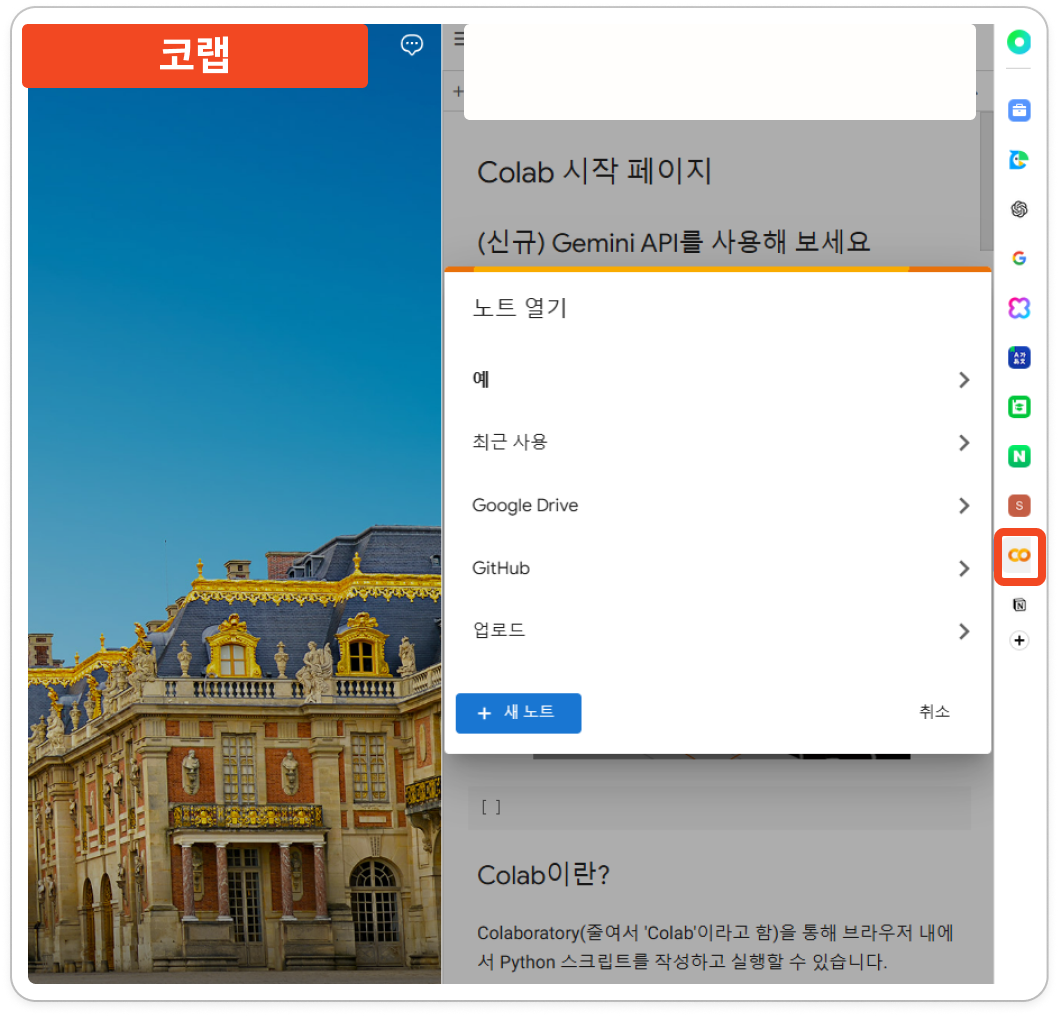
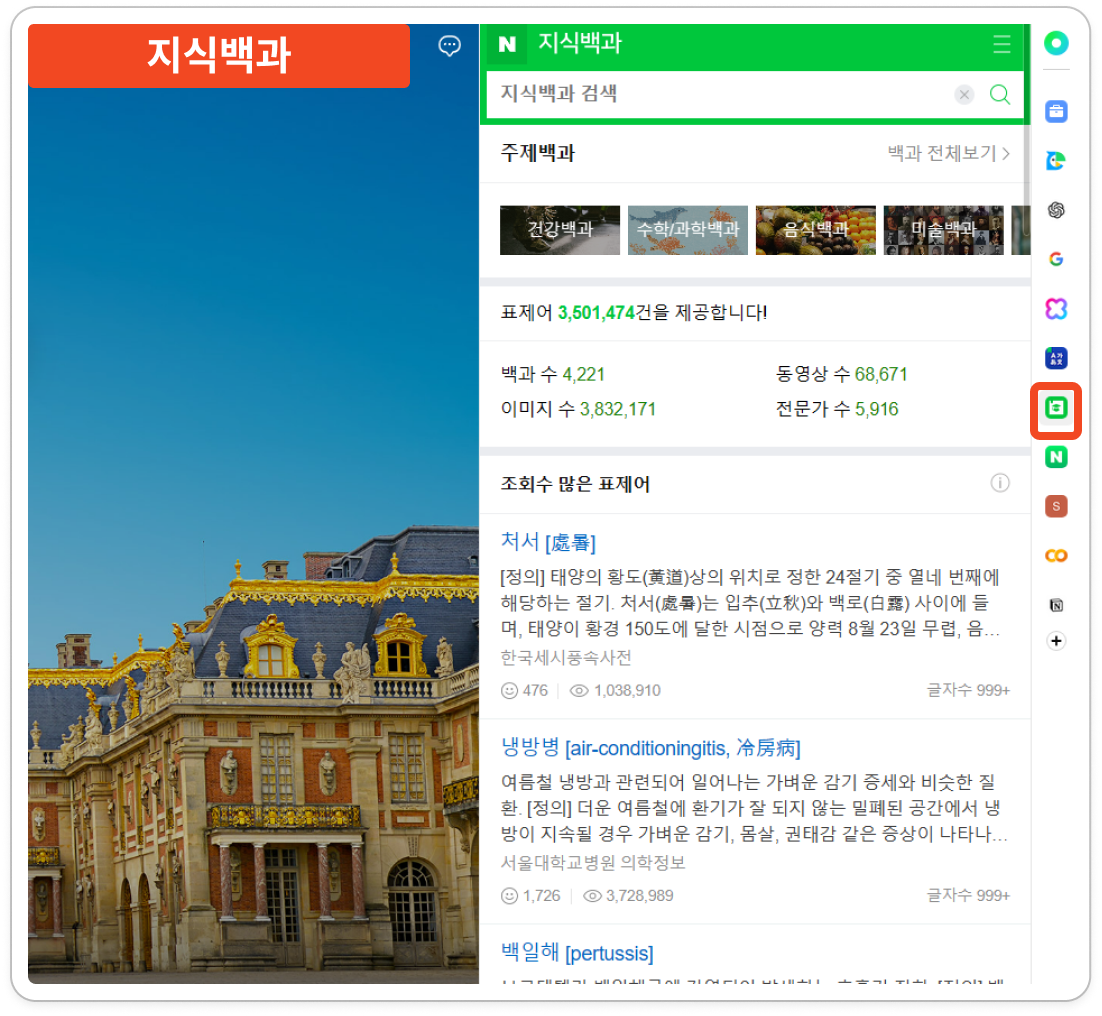
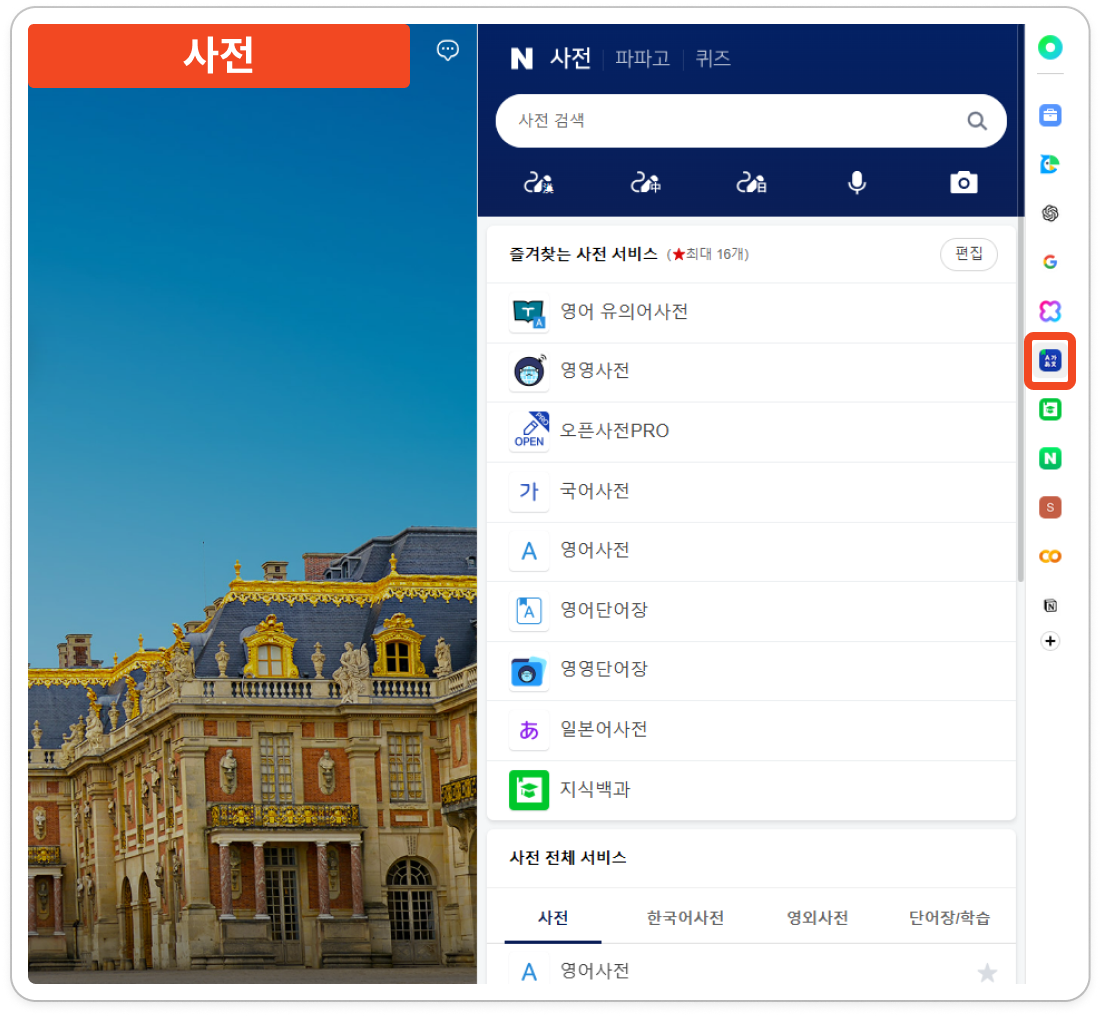
사이드바에 파파고번역, ChatGPT, 클로바X, 한국어 맞춤법검사기, 네이버 맞춤법 검사기, 코랩, 네이버 지식백과, 사전, 노션 등록해서 쓰고 있습니다.
방법이 먼저 궁금하신 분들은 제일 아래로 가주시면 됩니다. :)









굳이 클로바X를 써야하나?
평소에도 chatGPT, being 코파일럿, 뤼튼 등 생성형 인공지능을 자주 이용하는데
이렇게 많은 AI서비스를 이용하는 이유는 목적에 따라 사용하기 편한 애들이 따로 있어서다.
※ 각 AI의 장점에 대해 알고싶다면 읽어주세요.
chatGPT는 영어 기반이라그런지 코딩을 짜거나 영어회화 연습할 때 또는 방대한 양을 다룰 때 주로 쓰고,
인터넷 검색으로 활용하고 싶을 때는 빙의 코파일럿을 쓴다. 물어보면 온라인에 올라온 정보와 출처를 알려줘서 편하다.
또 자기소개서 제목 만들때, 블로그 제목 만들 때는 뤼튼을 활용한다.
그런데 여기서 클로바X 까지 쓰게 된 이유는?
첫째로는 한국식 표현을 잘 이해하는것 같다는 느낌을 받았다. 그래서 정말 간단한 내용을 물어보기에 편하다.
둘째로는 네이버에서 제공하는 AI니까 네이버 웨일을 이용하면 좀더 작업하기 편해질것 같다는 생각에서다.
실제로 네이버웨일 사이드바에 자주 쓰는 것들을 등록해 놓으니, 정말 편리해졌다.
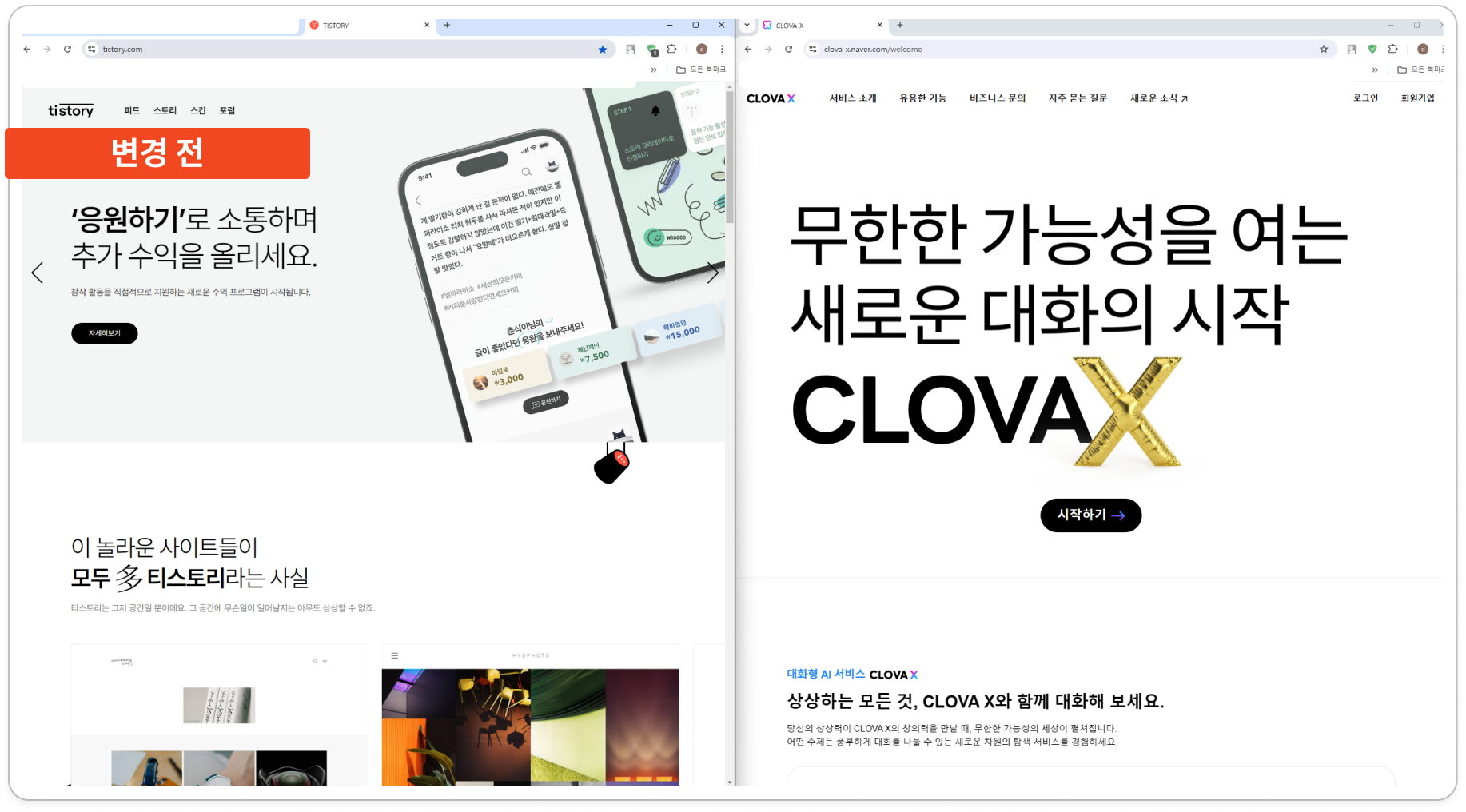
이전에는 메인 브라우저(구글 크롬)에 각 사이트를 북마크해서 등록 시켜놓고
필요할 때마다 들어가서 로그인하고, 브라우저 창을 두개로 만들어서 반 사이즈로 만든 뒤에
왼쪽에서는 작업을 오른쪽에서는 검색 또는 AI활용하는 방식으로 사용해왔다.

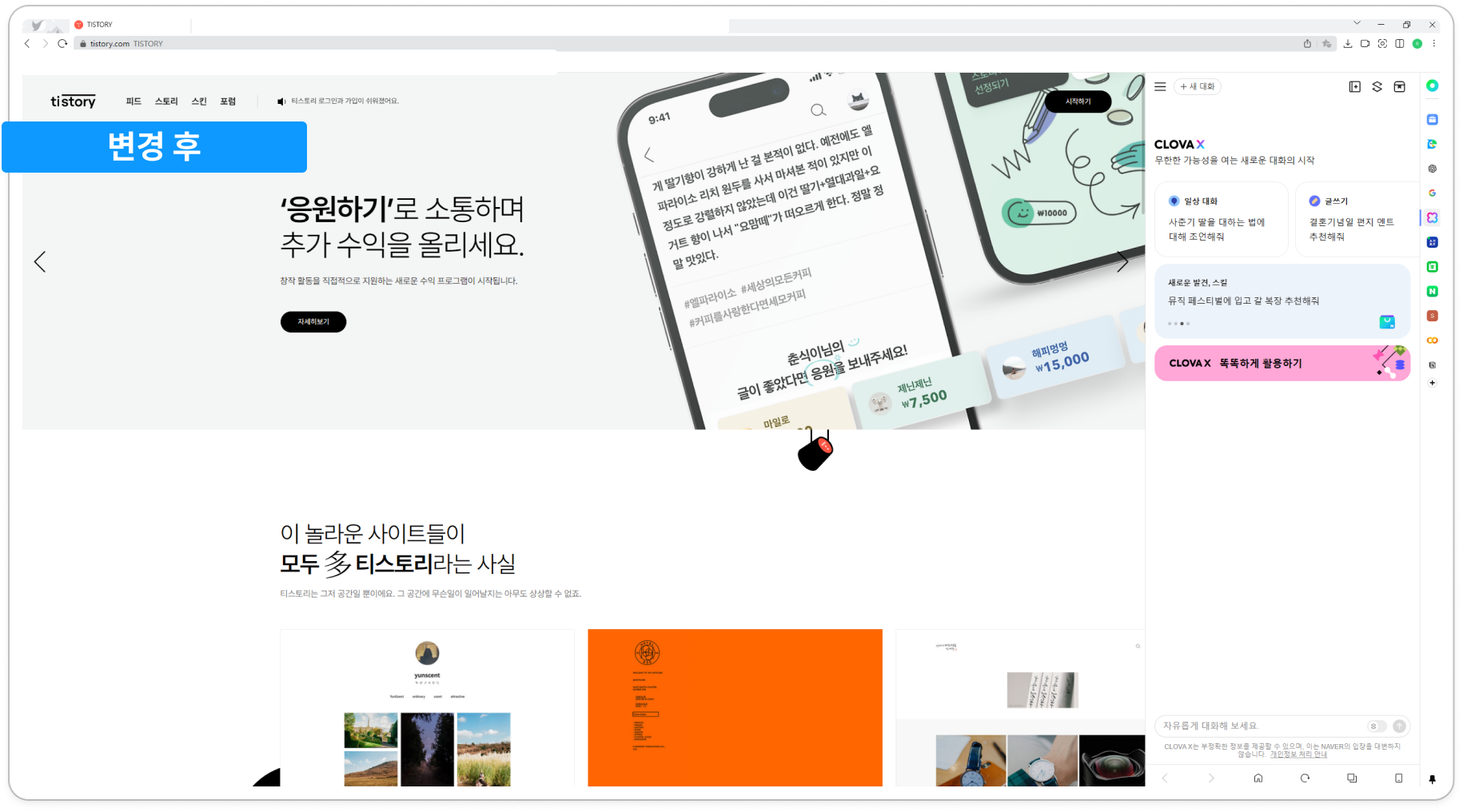
지금은 웨일 브라우저에 자주쓰는 서비스를 사이드바에 등록해 두고, 필요할 때마다 클릭해서 사용한다.
사이드바에 보면 알겠지만, chatGPT도 들어가 있다. 굳이 크롬 브라우저를 열지 않아도 여기서 다 해결한다.
빙 코파일럿을 쓰기위해 엣지 브라우저를 사용하지 않은지 오래됐을 정도로 정말 많이 사용하게 되었다.

그래서 평소에도 나처럼 여러 창을 등록해 두고 써야 하거나 하는 사람이 있으면 이런 방법도 편하고 좋으니
추천하고 싶어서 글을 쓰게되었다는 이야기!!!
1. 네이버 웨일 브라우저를 설치한다.
네이버 웨일 브라우저
일상을 여는 새로운 시작 네이버 웨일
whale.naver.com
2. 서비스 확장자/앱 설치하기
제공하는 서비스에 따라서 등록하는 방법이 세가지로 나뉜다.
기본적으로 웨일 브라우저에서 제공하는 서비스는 '설정' 에서 사용 유무를 설정하고,
'스토어'에서 제공하는 서비스는 스토어 검색창에서 추가,
기본 제공 서비스도 아니고 '스토어'에서 확장자 검색도 안되면 직접 url 주소를 모바일버전으로 등록하는 방법이 있다.
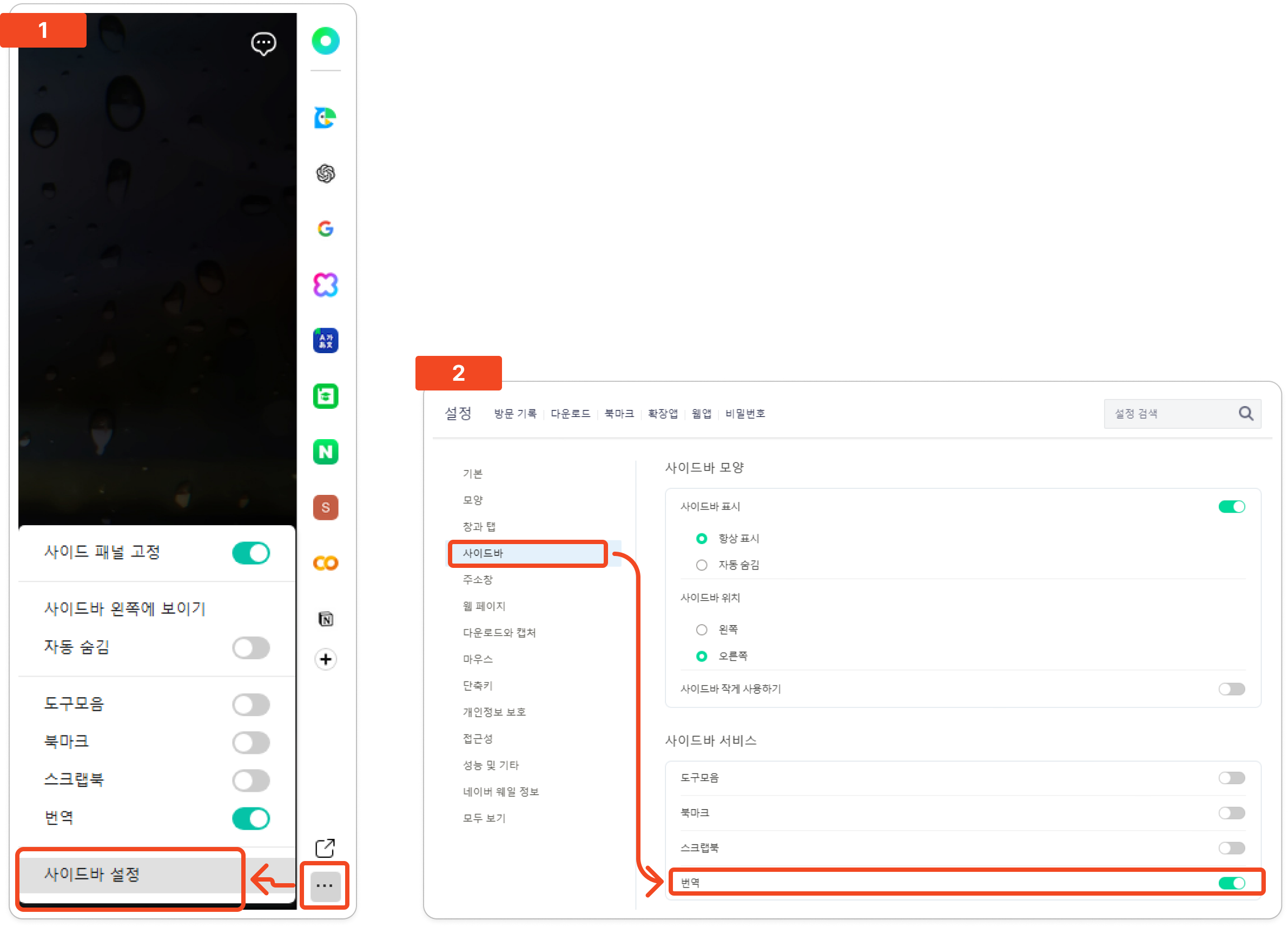
2-1. 웨일에서 기본으로 제공하는 앱(설정방법) ex.파파고
1) 사이드바 최하단 '사이드바 설정' 클릭
2) 사이드바 > '번역' ON으로 바꿈

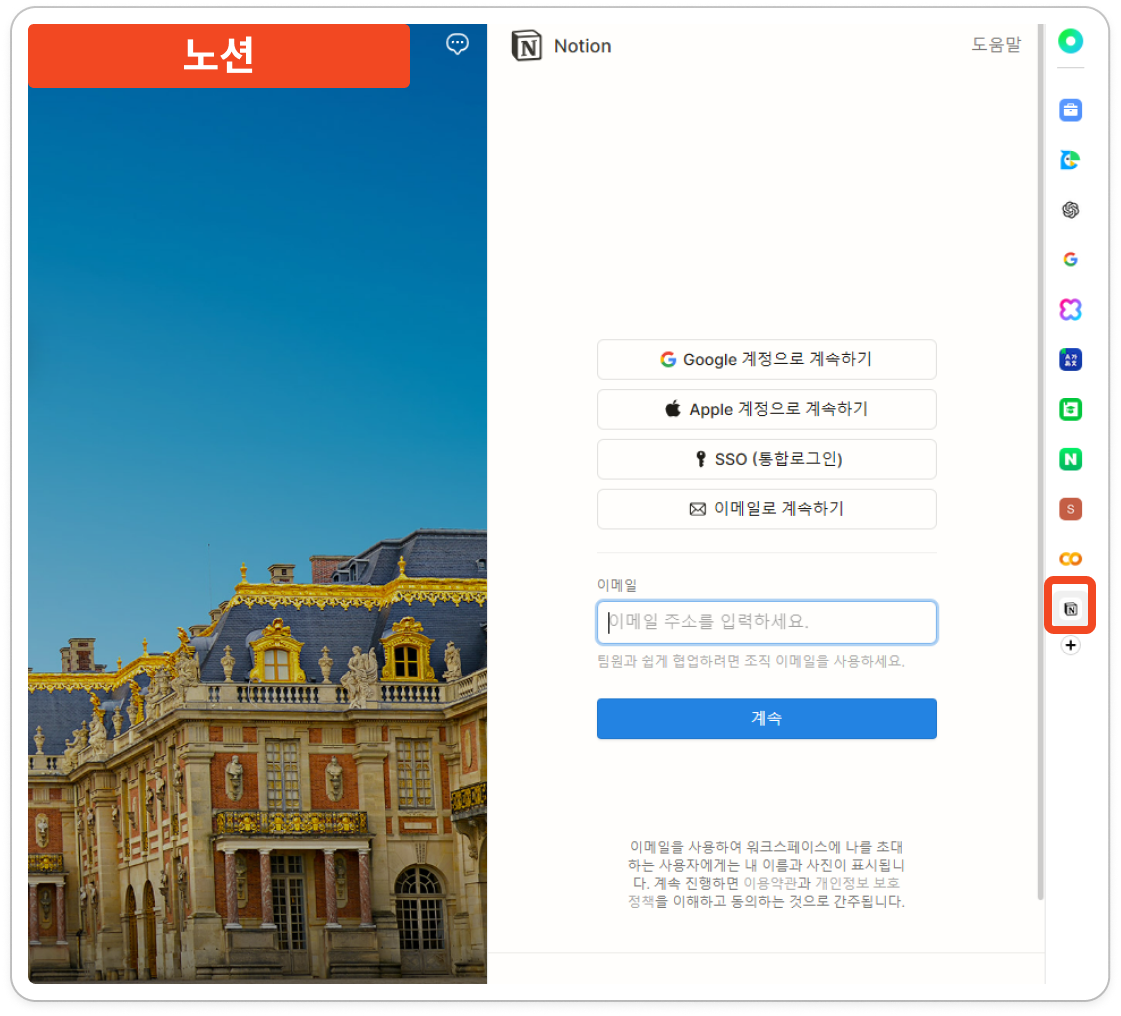
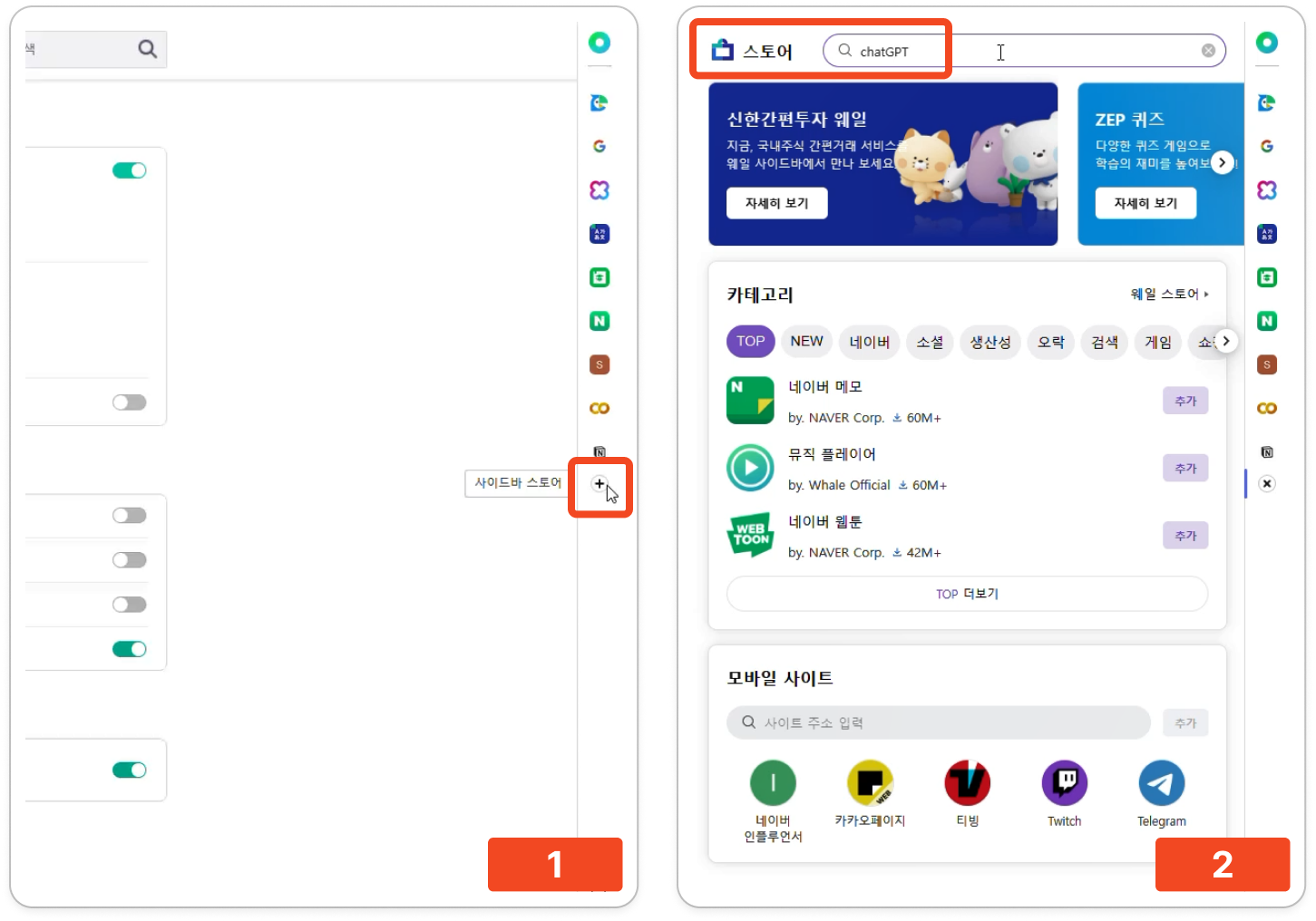
2-2. 사이드바 '스토어'의 확장 앱으로 등록 (ex. ChatGPT, Notion, Google 등)
1) 사이드바 스토어 '+' 버튼 클릭
2) 스토어 창에 'ChatGPT' 입력

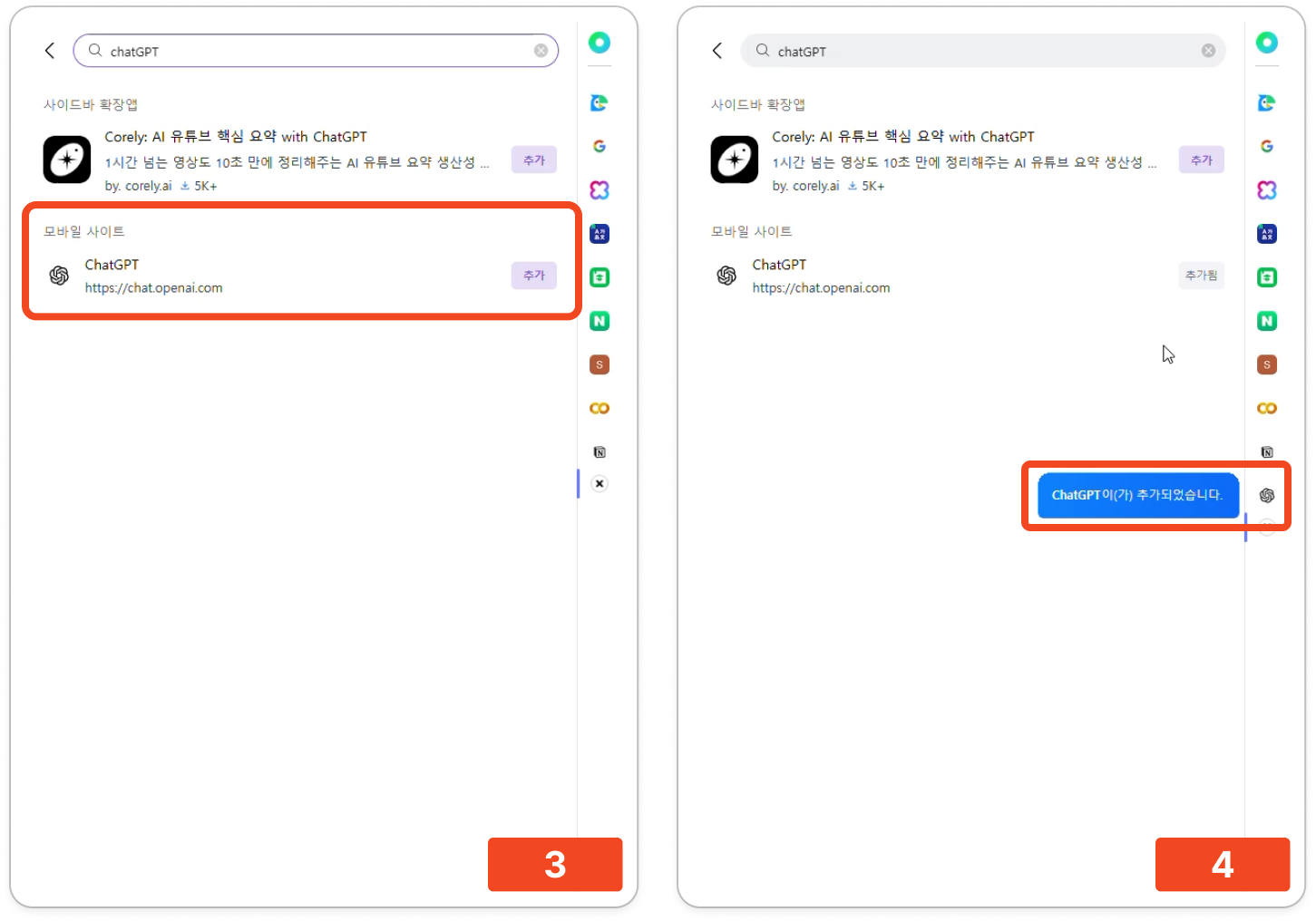
3) '추가' 클릭
4) 사이드바 아이콘 확인

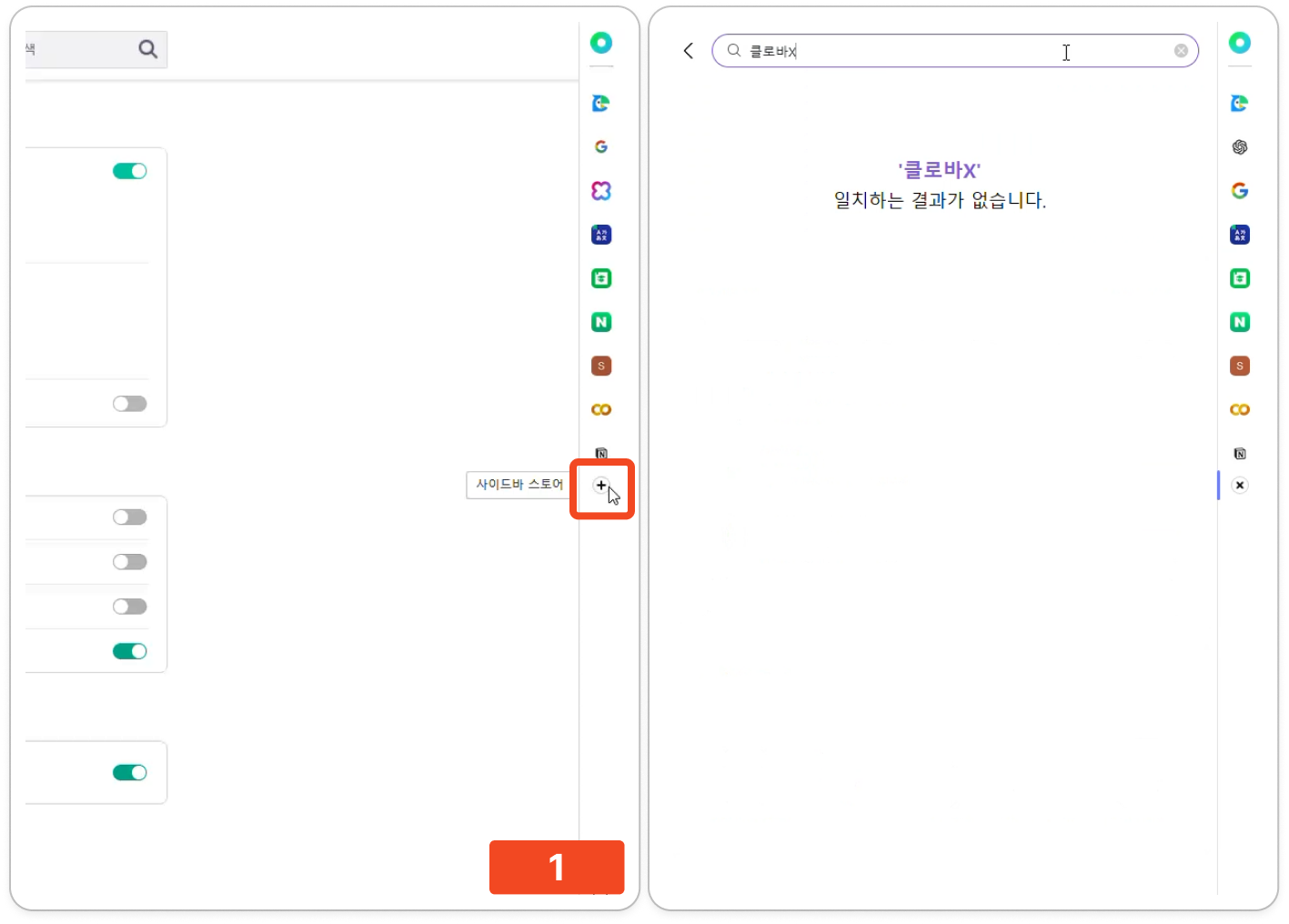
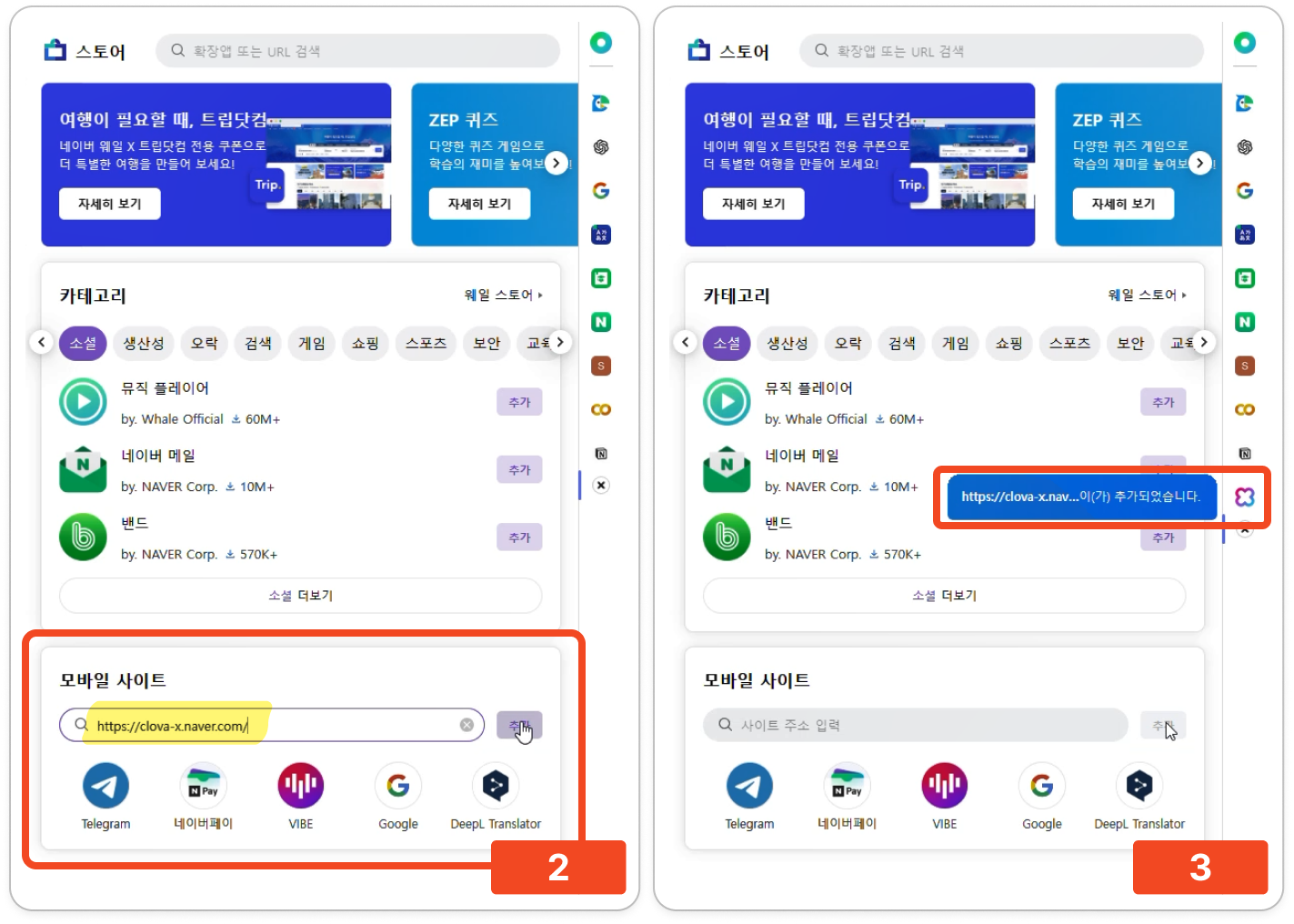
2-3. url 복사 붙여넣기 해서 모바일 버전 서비스로 등록 (ex. 클로바X, 네이버사전, 한글맞춤법검사기 등)
1) 사이드바 스토어 '+' 버튼 클릭
※ 스토어 검색창에 '클로버X'를 쳐도 나오진 않습니다.

2) 모바일 사이트 검 창에 url 주소(https://clova-x.naver.com/welcome)를 입력해 줍니다.

3) '추가' 클릭
4) 사이드바 아이콘 확인

'기록하기 > How to(이런저런방법)' 카테고리의 다른 글
| 티스토리 사이드바(카테고리) 고정하는 방법 (0) | 2024.05.09 |
|---|---|
| 다이소 애플워치 호환용 스틸 스트랩 줄 줄이는 방법 (시계줄 도구 없이) (1) | 2024.04.19 |
| 에스제이캠 SJCAM SJ4000 백커버 교체방법 (0) | 2024.04.19 |
| [노션(Notion)] 화장품 성분관리 템플릿 사용법 3 (필터, 정렬) (0) | 2024.04.19 |
| [노션(Notion)] 화장품 성분관리 템플릿 사용법 2 (생성, 수정, 삭제) (0) | 2024.04.19 |
| [노션(Notion)] 화장품 성분관리 템플릿 사용법 1 (기능) (0) | 2024.04.19 |
| 티스토리 사이드바에 외부 링크 연결하기 - 태그 입력기 플로그인 html 수정방법 (feat. chatGPT) (0) | 2024.01.14 |
| 시민안전보험 카카오톡으로 확인하는 방법 (0) | 2024.01.10 |