반응형
카테고리 목록이 본문 스크롤 내릴 때 같이 안따라 오게 하고 싶었던 나.
본문 따로, 카테고리 메뉴 따로 하는 방법을 공유합니다.
1. 블로그 관리홈 > 꾸미기 > 스킨 편집 클릭
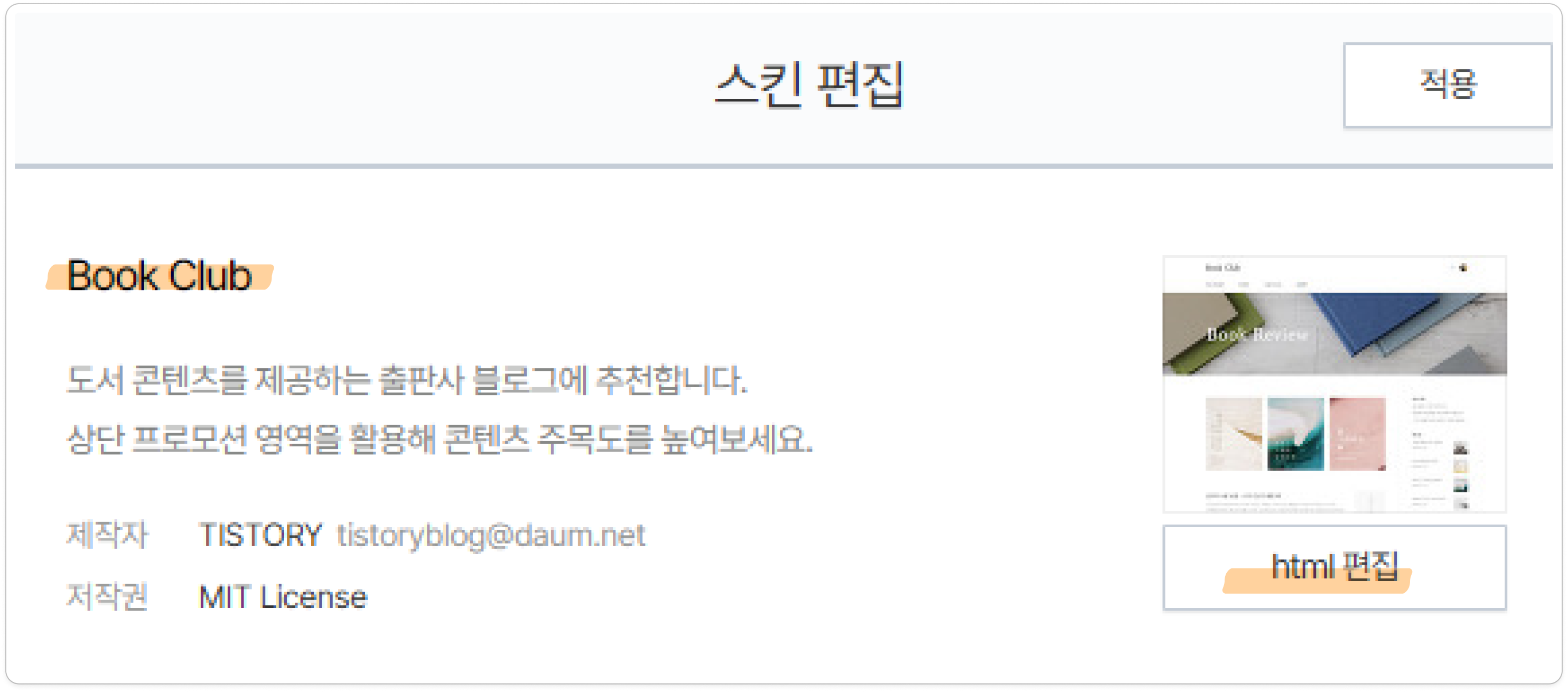
2. 스킨 편집 > html 편집 클릭
※ Book Club 스킨 기준 입니다.


3. 'CSS' 클릭 해줍니다.

4. 코드 입력
다음 코드 복사해서 붙여넣기 해 줍니다.
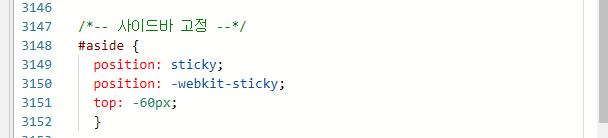
/*-- 사이드바 고정 --*/
#aside {
position: sticky;
position: -webkit-sticky;
top: -60px;
}
저는 나중에 찾기 쉬우라고 제일 밑에 그냥 붙여넣었어요

코드에 영향받지 않게 주석을 넣어줍니다. CSS 에서 주석 코드는 /* */ 입니다.
저는 '사이드바 고정' 이라고 작성 했어요.
나중에 'Ctrl+F' 찾기 해서 찾아 주시면 아래처럼 찾을 수 있습니다.


728x90
반응형
'기록하기 > How to(이런저런방법)' 카테고리의 다른 글
| 네이버 웨일 브라우저+클로바X : 나만의 최적화 작업창(사이드바, 작업 생산성, 멀티창, 파파고, 노션 연동 등) (1) | 2024.08.24 |
|---|---|
| 다이소 애플워치 호환용 스틸 스트랩 줄 줄이는 방법 (시계줄 도구 없이) (1) | 2024.04.19 |
| 에스제이캠 SJCAM SJ4000 백커버 교체방법 (0) | 2024.04.19 |
| [노션(Notion)] 화장품 성분관리 템플릿 사용법 3 (필터, 정렬) (0) | 2024.04.19 |
| [노션(Notion)] 화장품 성분관리 템플릿 사용법 2 (생성, 수정, 삭제) (0) | 2024.04.19 |
| [노션(Notion)] 화장품 성분관리 템플릿 사용법 1 (기능) (0) | 2024.04.19 |
| 티스토리 사이드바에 외부 링크 연결하기 - 태그 입력기 플로그인 html 수정방법 (feat. chatGPT) (0) | 2024.01.14 |
| 시민안전보험 카카오톡으로 확인하는 방법 (0) | 2024.01.10 |



