반응형
외부링크를 사이드바에 배너처럼 추가하고싶은데, 열심히 돌아다니며 방법 찾아보다가
겨우 해보고 올리는 글!! 스킨편집 html 방법은 아닙니다.
1. 관리자 모드에 있는'링크' > '나의링크' 추가는 했는데, 블로그에 적용이 안됨
2. 스킨편집 html 수정하는 방법은 반응형 스킨은 적용이 안됨
위 두가지 문제 때문에 진짜 어렵게 어렵게 돌아다니면서 찾은 방법입니다.
해결방법은
플러그인의 '태그 입력기' 를 사이드바에 추가 한 뒤에
'태그 입력기' 안에 코드를 넣는방법 이었습니다.
아래 결과물 만들기 해볼게요

플러그인 추가하기
1. 관리자 설정 화면 왼쪽 사이드바에서 '플러그인' 선택 > '태그 입력기' > '적용'


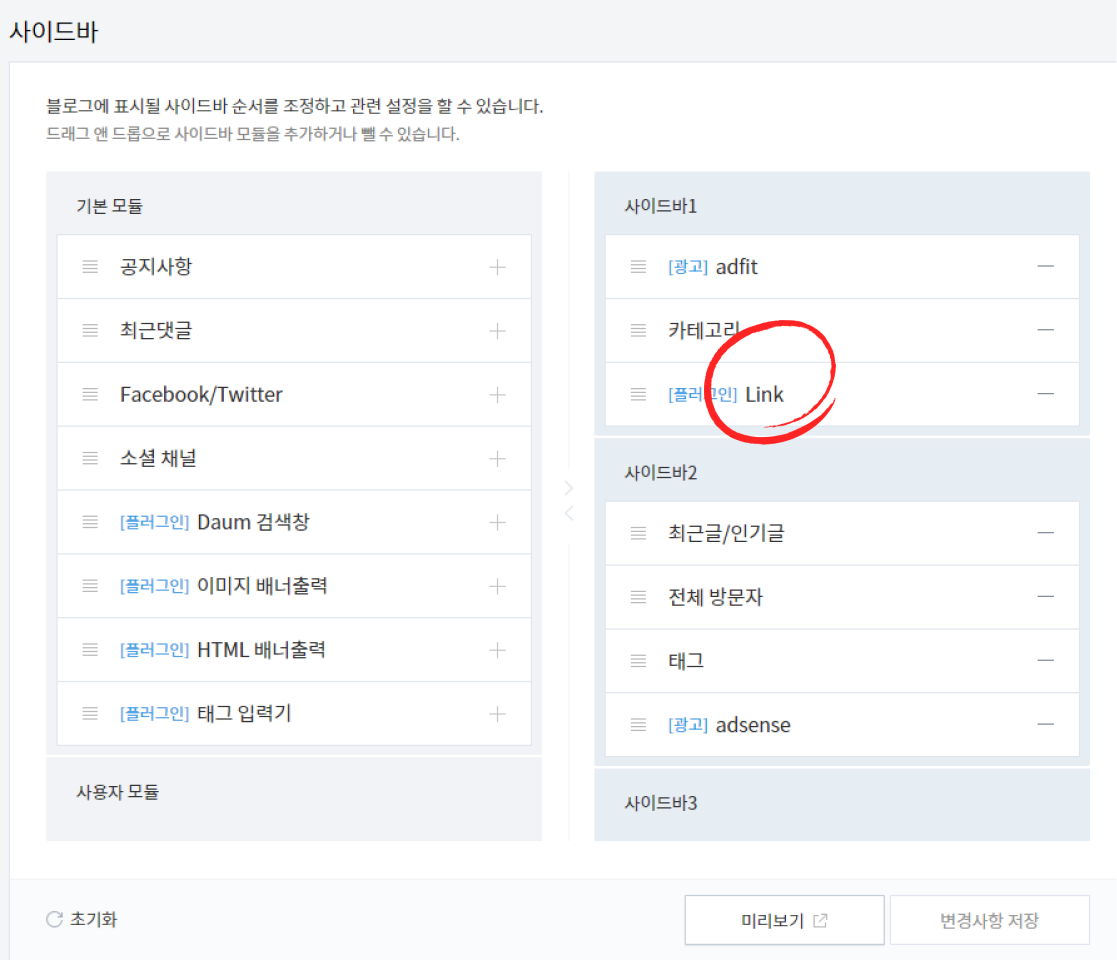
2. 관리자 설정 화면 왼쪽 사이드바에서 '꾸미기' 카테고리에서 '사이드바' 선택
- '기본 모듈' 에 있는 [플러그인] 태그 입력기에 + 버튼 누른 뒤에 사이드바에 추가
- 아래 그림처럼 만들어 지면됩니다.
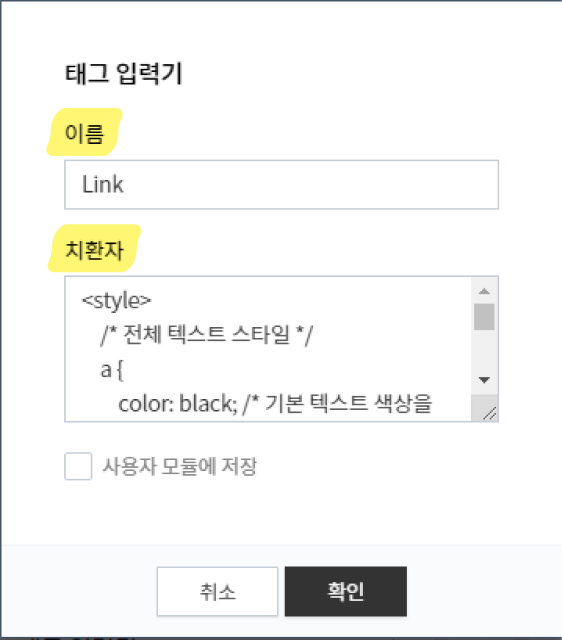
- 저는 이미 이름이 'Link'라고 변경해놔서 이렇습니다.

- 치환자에 코딩을 넣을거에요

코드입력하기
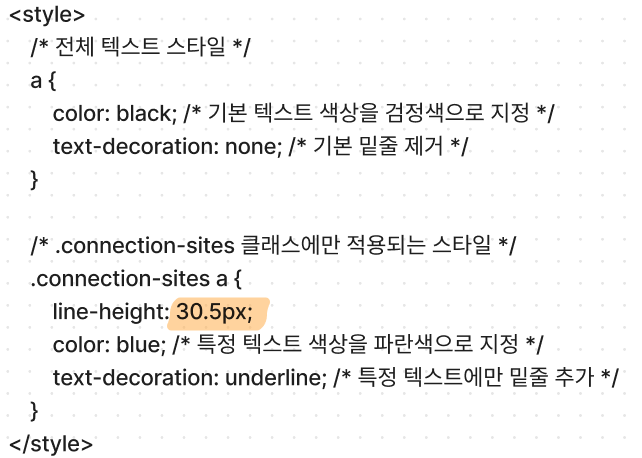
<style>
/* 전체 텍스트 스타일 */
a {
color: black; /* 기본 텍스트 색상을 검정색으로 지정 */
text-decoration: none; /* 기본 밑줄 제거 */
}
/* .connection-sites 클래스에만 적용되는 스타일 */
.connection-sites a {
line-height: 30.5px;
color: blue; /* 특정 텍스트 색상을 파란색으로 지정 */
text-decoration: underline; /* 특정 텍스트에만 밑줄 추가 */
}
</style>
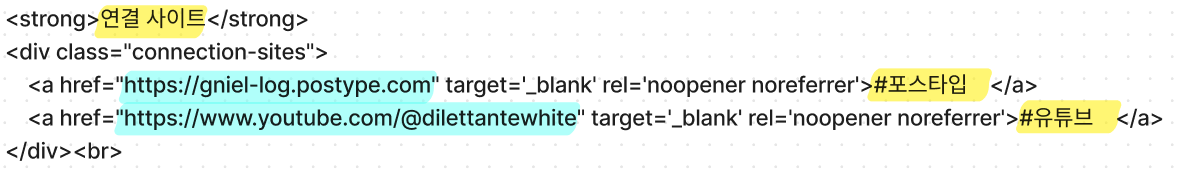
<strong>연결 사이트</strong>
<div class="connection-sites">
<a href="https://gniel-log.postype.com" target='_blank' rel='noopener noreferrer'>#포스타입 </a>
<a href="https://www.youtube.com/@dilettantewhite" target='_blank' rel='noopener noreferrer'>#유튜브 </a>
</div><br>
- <style> : 링크된 부분만 파란색 밑줄 서식 적용하도록 수정, 타이틀과 링크문자 사이 간격 추가.

- <strong> 타이틀 입력 </strong>
- a href = "주소입력" ~ 사이트이름 </ㅁ>


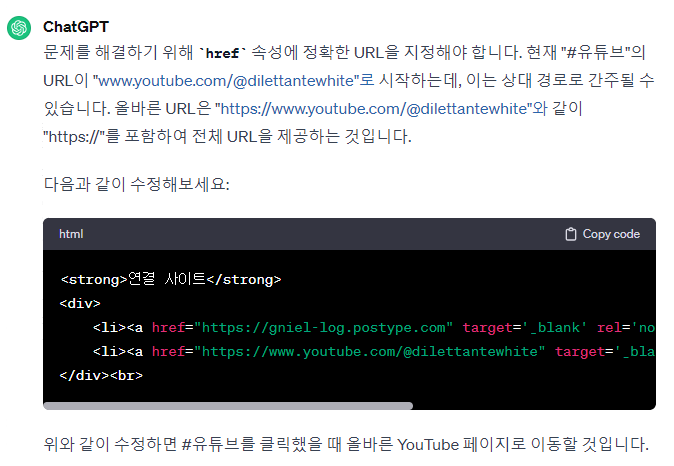
코딩을 모를 때는 챗지피티로(ChatGPT)
- 저도 html 코딩은 잘몰라서 물어봤습니다.
- 상황을 설명하고, 문제점 설명하고, 어떻게 하고싶은지 말한뒤에 방법을 알려달라고 합니다.


- Youtube 연결이 처음에 안돼서 물어보니 주소에 "https://" 가 없어서 생긴 문제였네요
반응형
'기록하기 > How to(이런저런방법)' 카테고리의 다른 글
| 에스제이캠 SJCAM SJ4000 백커버 교체방법 (0) | 2024.04.19 |
|---|---|
| [노션(Notion)] 화장품 성분관리 템플릿 사용법 3 (필터, 정렬) (0) | 2024.04.19 |
| [노션(Notion)] 화장품 성분관리 템플릿 사용법 2 (생성, 수정, 삭제) (0) | 2024.04.19 |
| [노션(Notion)] 화장품 성분관리 템플릿 사용법 1 (기능) (0) | 2024.04.19 |
| 시민안전보험 카카오톡으로 확인하는 방법 (0) | 2024.01.10 |
| 티스토리 구글 노출, 등록된 html 태그 확인하는 방법 (1) | 2023.12.20 |
| 피그잼(FigJam) 으로 포토샵, 일러스트 설치 없이 썸네일 만들기 2 (1) | 2023.12.17 |
| 피그잼(FigJam)으로 포토샵, 일러스트 설치 없이 썸네일 만들기 2 (1) | 2023.12.16 |



